基于 GitHub Pages 使用 Hexo 在 macOS 环境下搭建个人博客
基于 GitHub Pages 使用 Hexo 在 macOS 环境下搭建个人博客
创建属于自己的 GitHub Pages
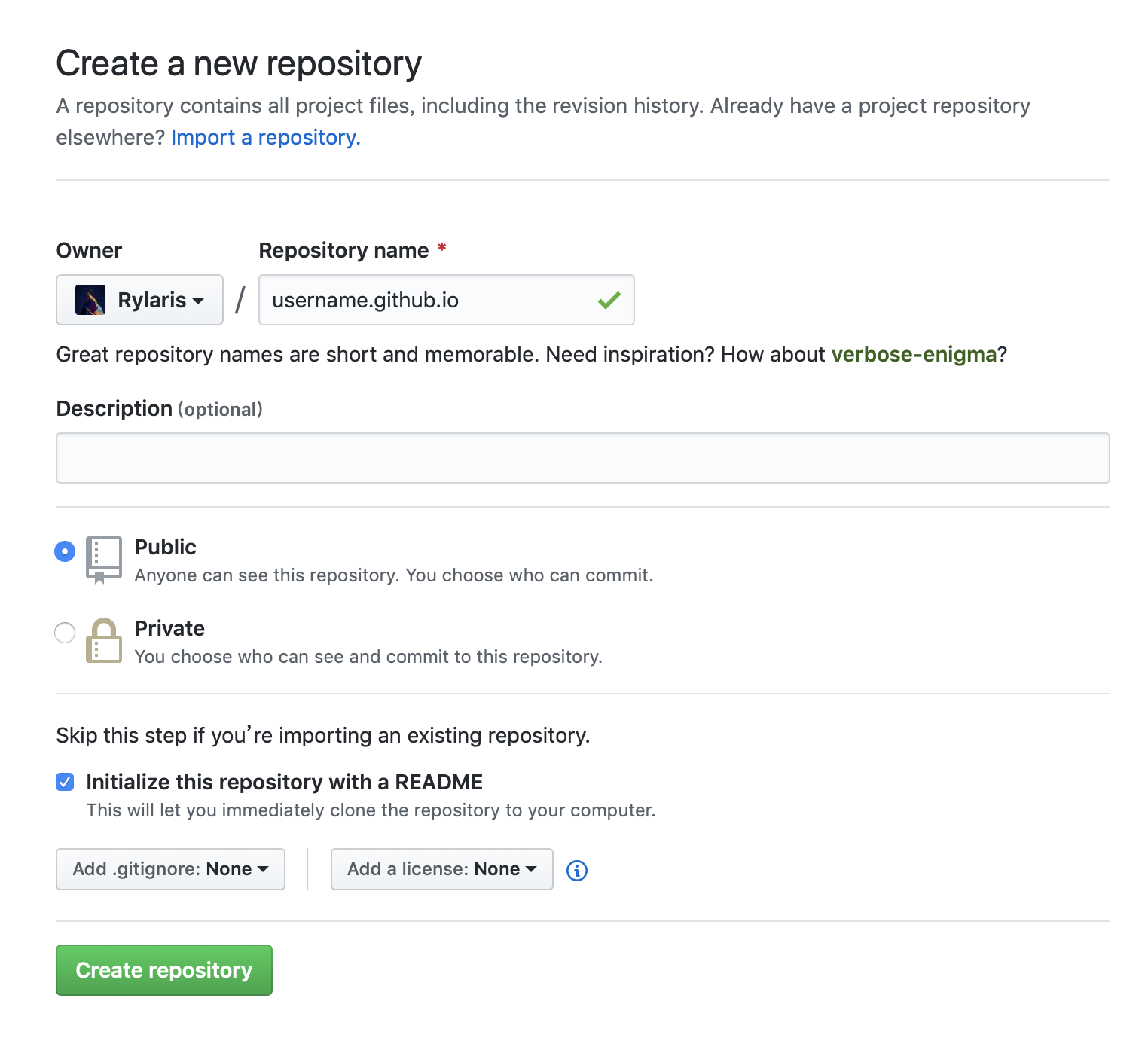
首先登陆 GitHub 网站,选择 Create a new repository 来创建一个新仓库,Repository name 按照 username.github.io 的格式进行设置,如有需要可以在 Description 处添加描述,然后勾选 Public 与 Initialize this repository with a README 选项,如图所示创建项目。

至此,GitHub Pages 的创建就已结束,此时在浏览器输入 https://username.github.io/ 便可看到自己的 GitHub Pages,但此时页面中还没有内容,也欠缺美化。
搭建 Hexo 环境
安装 Node.js
我选择了到 Node.js 官网下载 pkj 包进行安装,安装结束后,打开终端,输入 node -v ,正确显示版本号则可确认 Node.js 安装成功。
安装 Git
同样的,我选择到官网下载 dmg 包进行安装,安装结束后,打开终端,输入 git --version 确认安装结果。
安装 Hexo
首先我尝试执行 Hexo 官方文档中的 npm install -g hexo-cli 命令进行安装,出现 Error: EACCES: permission denied 警告,查找资料后执行 sudo npm install --unsafe-perm --verbose -g hexo 命令完成安装,然后在终端输入 hexo -v 确认安装结果。
至此,Hexo 博客框架搭建完成。
搭建博客
创建本地博客文件夹
例如,在 user 文件夹下创建名为 blog 的文件夹,然后通过终端 cd 进入所创建的博客文件夹,执行 hexo init 命令,Hexo 将在目标文件夹自动新建所需的文件。再执行 npm install 命令,完成本地博客文件夹初始化,此时可在博客根目录下找到 _config.yml 文件,可在此文件中配置网站参数。
在本地查看博客效果
首先执行 npm install hexo-server 命令安装 server 模块,然后执行 hexo server 命令启动本地服务器,此时进入 http://localhost:4000/ 网站即可在本地查看博客效果。
部署网站
首先执行 hexo generate 命令生成静态文件,然后执行 hexo deploy 命令将网站部署到 GitHub。这里需要注意的是,第一次部署时可能会因为缺少 git 插件报错显示 not found git,此时需要用管理员权限执行 sudo
npm install hexo-deployer-git 命令安装插件,然后再次执行 hexo deploy 命令,由于第一次部署,需要输入 GitHub 账号密码,属于正常现象,正确登入后,即可完成网站部署,此时进入 https://username.github.io/ 便可看到搭建完成的博客。
安装主题美化博客(可选)
下载主题
前往 Hexo 官方主题页面,选择喜欢的主题,绝大部分主题都将代码托管在 GitHub,只需前往 GitHub 查看对应的 README 文档。接下来以我安装的 butterfly 主题为例介绍步骤,在终端打开博客根目录,执行 git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly 命令,即可将主题下载至 /themes 目录下。
切换主题
打开位于博客根目录的 _config.yml 文件,修改为 theme: Butterfly ,再次启动本地服务器,即可查看到主题已经发生了改变。但这里需要注意的是,部分主题由于缺乏维护,已经不再正常工作,出现版式错误可以尝试更换主题排查问题。
自定义选项
由于各个主题自定义选项不同,需要查看各自文档。(附:Butterfly 主题文档)
至此,个人博客搭建完成,感谢 PJHubs 翁神在搭建过程中给出的指导。